|
|
| Author |
Message |
yalc82
Joined: 21 Apr 2012
Posts: 5
|
|
|
|
|
 |
Auieos
Joined: 29 Jan 2010
Posts: 2019
|
 Posted: Sun Apr 22, 2012 1:40 am Post subject: Posted: Sun Apr 22, 2012 1:40 am Post subject: |
 |
|
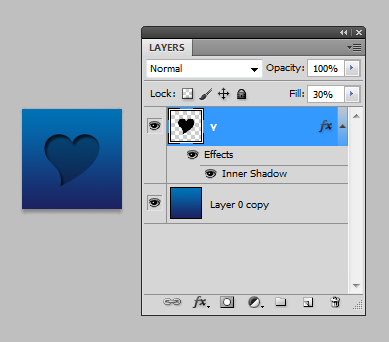
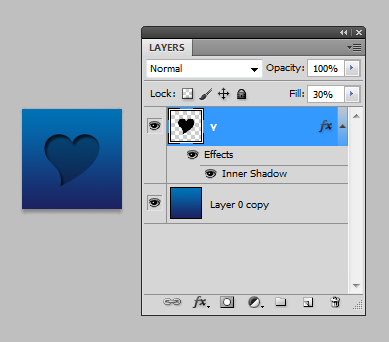
Create a simple gradient layer for the background.
Then make your icon of whatever on a new layer. Make sure it is black.
Set the icon layer fill to 30%.
Add an inner shadow using layer fx.
And you should be done.
You can turn off the background if you want a transparent icon for placement over changing backgrounds.
| Description: |
|
| Filesize: |
22.57 KB |
| Viewed: |
816 Time(s) |

|
| Description: |
|
| Filesize: |
1.53 KB |
| Viewed: |
816 Time(s) |

|
|
|
|
|
|
 |
yalc82
Joined: 21 Apr 2012
Posts: 5
|
 Posted: Sun Apr 22, 2012 2:44 am Post subject: Posted: Sun Apr 22, 2012 2:44 am Post subject: |
 |
|
Wow that is exactly what I wanted and very simple to implemented 
Thanks a lot
|
|
|
|
|
 |
Patrick
Administrator

Joined: 14 Feb 2003
Posts: 11945
Location: Harbinger, NC, U.S.A.
|
 Posted: Wed Apr 25, 2012 1:17 pm Post subject: Posted: Wed Apr 25, 2012 1:17 pm Post subject: |
 |
|
|
|
|
|
|
 |
|